고정 헤더 영역
상세 컨텐츠
본문
1. Problem
학기 중에 못한 RxSwift 공부 및 프로젝트 적용을 드디어 종강하고 첫 시도를 해보았다
하지만 역시 RxSwift 적용하기 쉽지 않다.. 처음부터 난관에 봉착
상황을 먼저 설명하자면
- completeButton은 기본적으로 비활성화 상태
- 시작 날짜와 종료 날짜를 모두 선택할 경우 completeButton은 활성화됨
하지만 현재 내가 작성한 코드에서 UITextField의 text 값이 바뀌고 completeButton이 활성화 조건을 충족해도 활성화가 되지 않는 문제가 발생했다.

func transform(input: Input) -> Output{
let requestObservable = Observable.combineLatest(input.startDateTextField, input.endDateTextField)
let canMoveNext = requestObservable
.map { startDate, endDate in
return !startDate.isEmpty && !endDate.isEmpty
}.asDriver(onErrorJustReturn: false)
return Output(canMoveNext: canMoveNext)
}override func bind(){
let input = GoalDateRegisterViewModel.Input(startDateTextField:
mainView.startDateField.infoTextField.rx.text.orEmpty.asObservable(),
endDateTextField:
mainView.endDateField.infoTextField.rx.text.orEmpty.asObservable(),
completeButtonControlEvent: mainView.completButton.rx.tap)
let output = viewModel.transform(input: input)
output.canMoveNext
.drive(self.mainView.completButton.isActivate)
.disposed(by: disposeBag)
}
어디서부터 문제인 건지 확인을 위해 날짜 선택 이후 바뀐 값을 제대로 인식을 하는지 테스트를 해본 결과,
UITextField의 값이 바뀐 것을 observer가 감지하지 못하는 상황이었다.
그러나 UITextField의 모든 경우에 대해서 값의 변화를 인지하지 못하는 것은 아니다.
현재 나는 Placeholder 기능을 사용 및 다른 UI들과 코드 재사용을 위해서 text를 사용자에게 직접 입력받지 않는 경우임에도 UITextField를 사용하고 있다.
보통의 경우 아래와 같이 placeholder가 뜨고 키보드를 통해 직접 입력 받는 경우인데, 이 경우에는 내가 작성한 코드가 문제없이 작동한다.

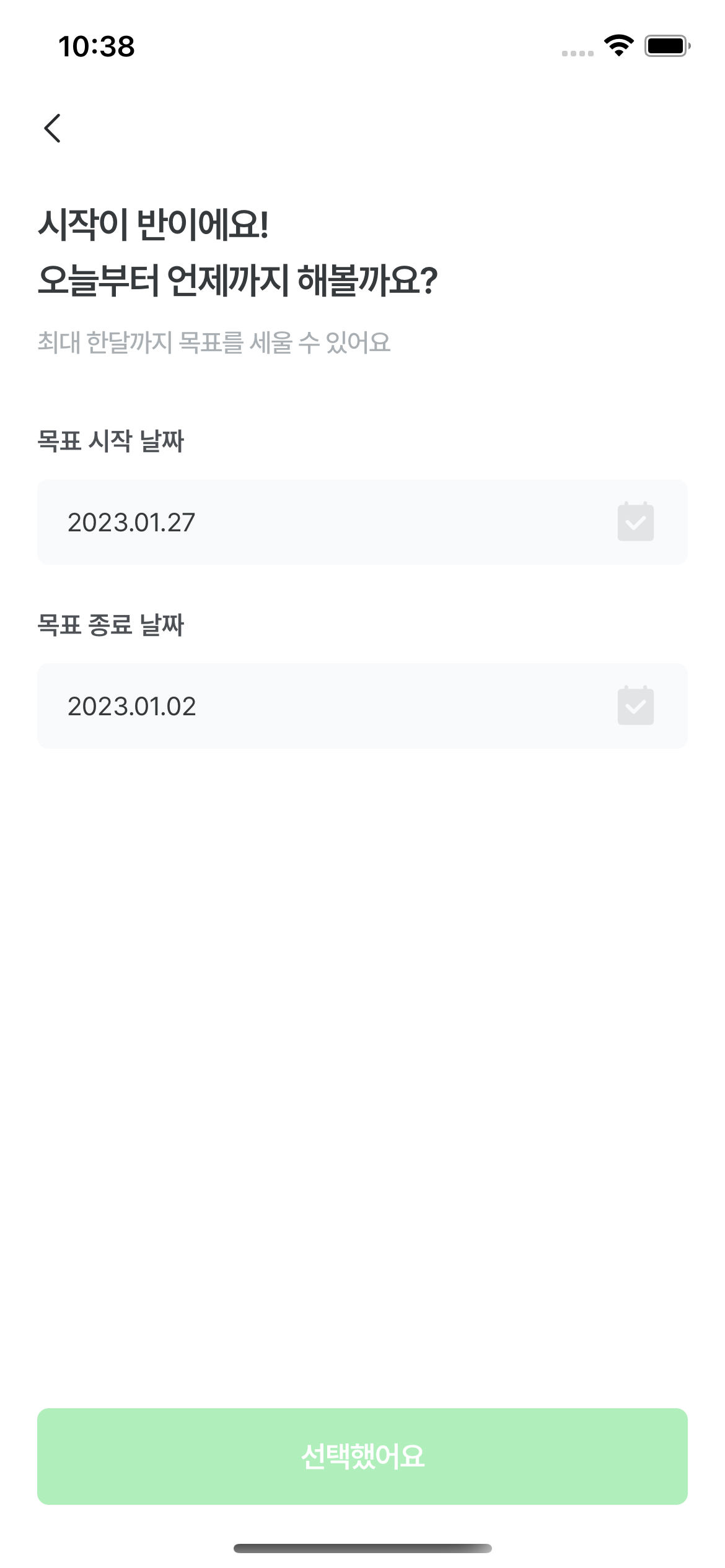
하지만 아래와 같이 달력과 카테고리의 경우 BottomSheet를 띄워 값을 선택한 후, 결과 값을 UITextField의 text 값으로 직접 넣어주는 케이스가 있는데, 이러한 넣어주는 경우에 값 변화를 제대로 감지하지 못하고 있다.

따라서 UITextField의 text에 직접 값을 넣어주는 경우만 text 값 변화 감지를 위한 추가적인 코드 작성 또는 수정이 필요한 것으로 판단했다
2. Search and Solution
아직 RxSwift에 대해서 아무것도 모르는 나는 구글링을…
UITextField의 text로 값을 직접 넣어주는 경우, 이벤트임을 인지하지 못하기 때문에 발생하는 문제라고 한다..
공식 문서인 UITextField+Rx.swift 파일을 살펴보았다


👉🏻 Sequence of values only represents initial control value and user initiated value changes.
Programmatic value changes won’t be reported.
⇒ 프로그래밍으로 변경한 값은 알리지 않는다.
나의 코드가 작동하지 않은 이유를 정확하게 알게 되었다고 한다.. 하하…
따라서 해결법으로는 아래 코드와 같이 text에 값을 입력한 후, 이벤트 발생을 알려주는 것
dateField.infoTextField.text = PomeDateFormatter.getDateString(date)
dateField.infoTextField.sendActions(for: .valueChanged)
@ 참고
RxSwift: UITextField.text의 변경을 감지하지 못할 때
RxSwift: UITextField.text의 변경을 감지하지 못할 때
현재 하고 있는 토이 프로젝트에서 사용자에게 이모지를 입력받는다. 일반적인 키보드로 입력받는 것이 아니라 ISEmojiView 라는 라이브러리를 사용했는데, 이 라이브러리는 EmojiViewDelegate를 구현
jwonylee.tistory.com
3. Result
UITextField의 sendAction 메서드를 통해 값의 변화를 알려주니 위에서 작성한 rx 코드의 수정없이 completeButton이 활성화된다

RxSwift 일단 부딪혀 보자는 마인드로 우당탕탕해보고 있는데.. 재밌고 신기하네…
'iOS' 카테고리의 다른 글
| Tag DesignSystem 리팩토링 과정 (0) | 2023.03.19 |
|---|---|
| Protocol과 상속 관계를 활용해 HeaderView 구성하기 (0) | 2023.02.05 |
| UITableView 상단 space 제거 (0) | 2023.01.03 |
| View의 tag 프로퍼티 활용하기 (0) | 2023.01.01 |
| UITextView Placeholder 및 글자 수 카운팅 (0) | 2022.12.19 |




