고정 헤더 영역
상세 컨텐츠
본문
1. Problem
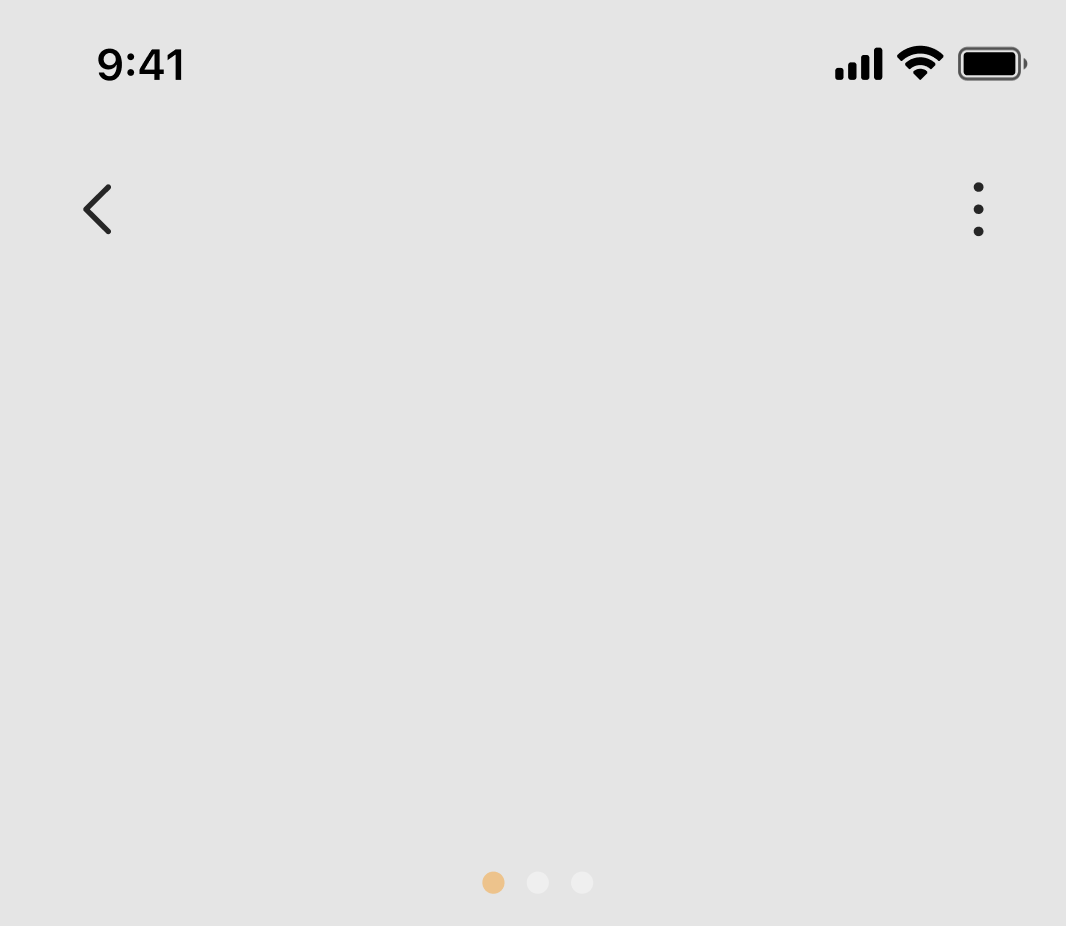
재치 프로젝트에서 다른 View들과 다르게 상세 페이지는 디바이스 상단에 딱 붙어있다

그래서 나는 당연히 View를 ViewController에 붙일 때 아래 코드와 같이 top을 superview에 붙였다
mainView.snp.makeConstraints{
$0.top.leading.trailing.bottom.equalToSuperview()
}
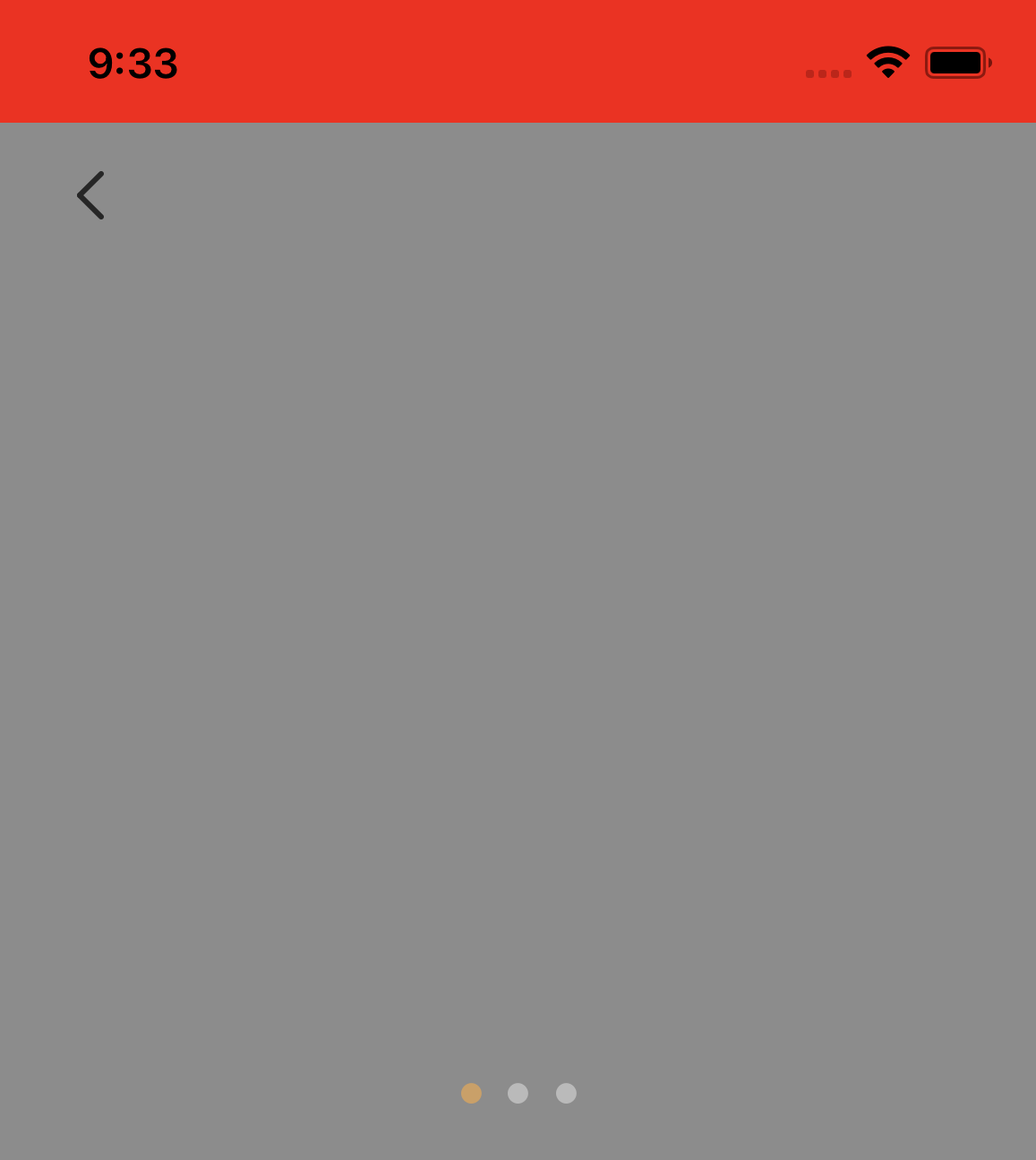
그런데… TableView가 아래 사진처럼 위에 딱 붙어있지 않고 저절로 공간을 가져버렸다
(빨간색 배경은 설명할 때 구분을 확실하게 보여주기 위해 설정한 것)

spacing 크기가 대충 노치 사이즈정도로 보여서 레이아웃의 offset 값으로 노치 값인 44만큼 주었다.
mainView.snp.makeConstraints{
$0.top.equalToSuperview().offset(-44)
$0.leading.trailing.bottom.equalToSuperview()
}
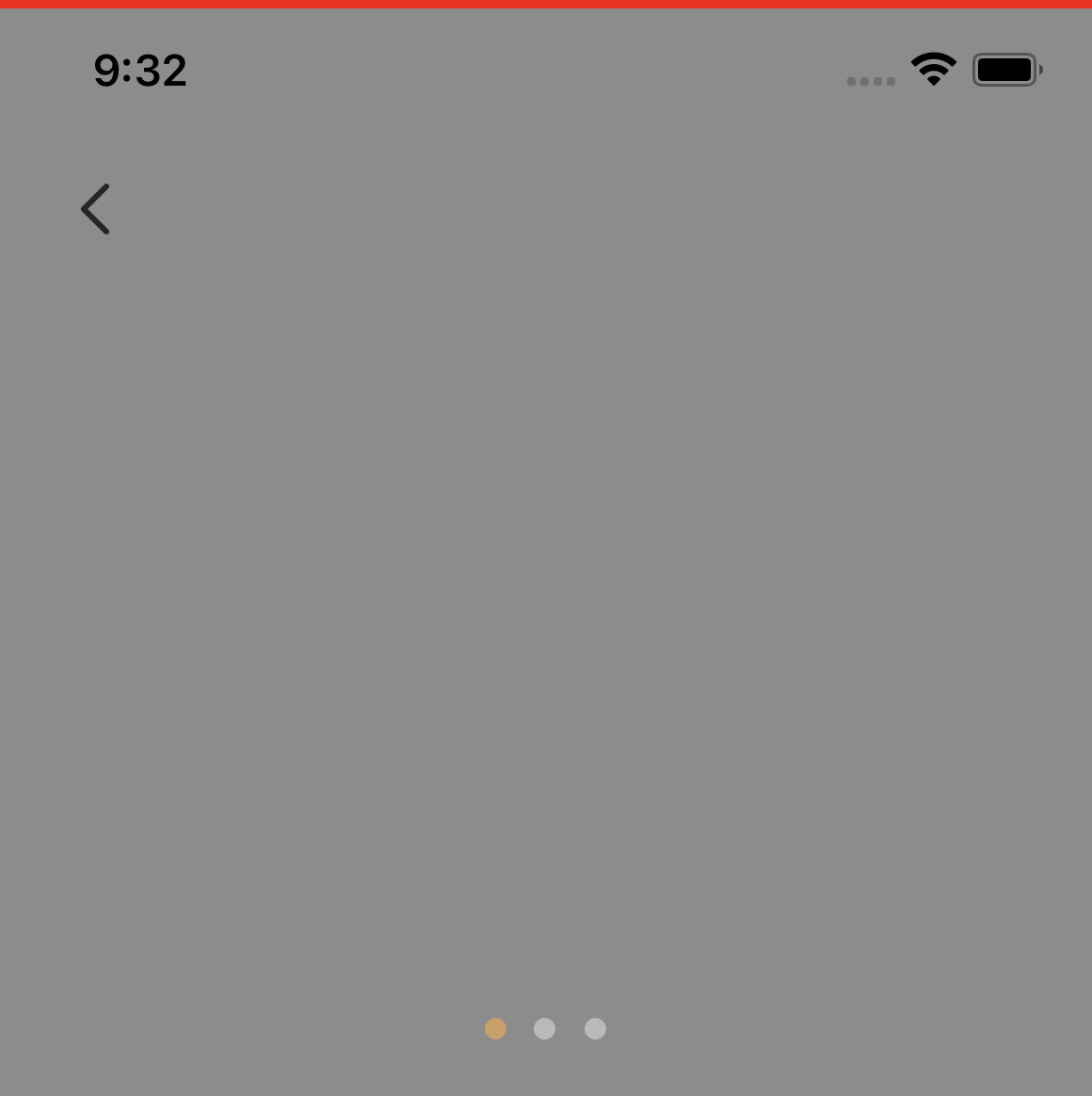
하지만 여전히 아래 사진과 같이 spacing 값을 가져버리는 상황이다

2. Search
해결이 안되면 구글링 해야지 뭐..
참고한 사이트에 의하면 iOS 11 버전 이상은 UITableView의 contentInsetAdjustmentBehavior 프로퍼티 값을 통해 해결할 수 있다고 나와있었다
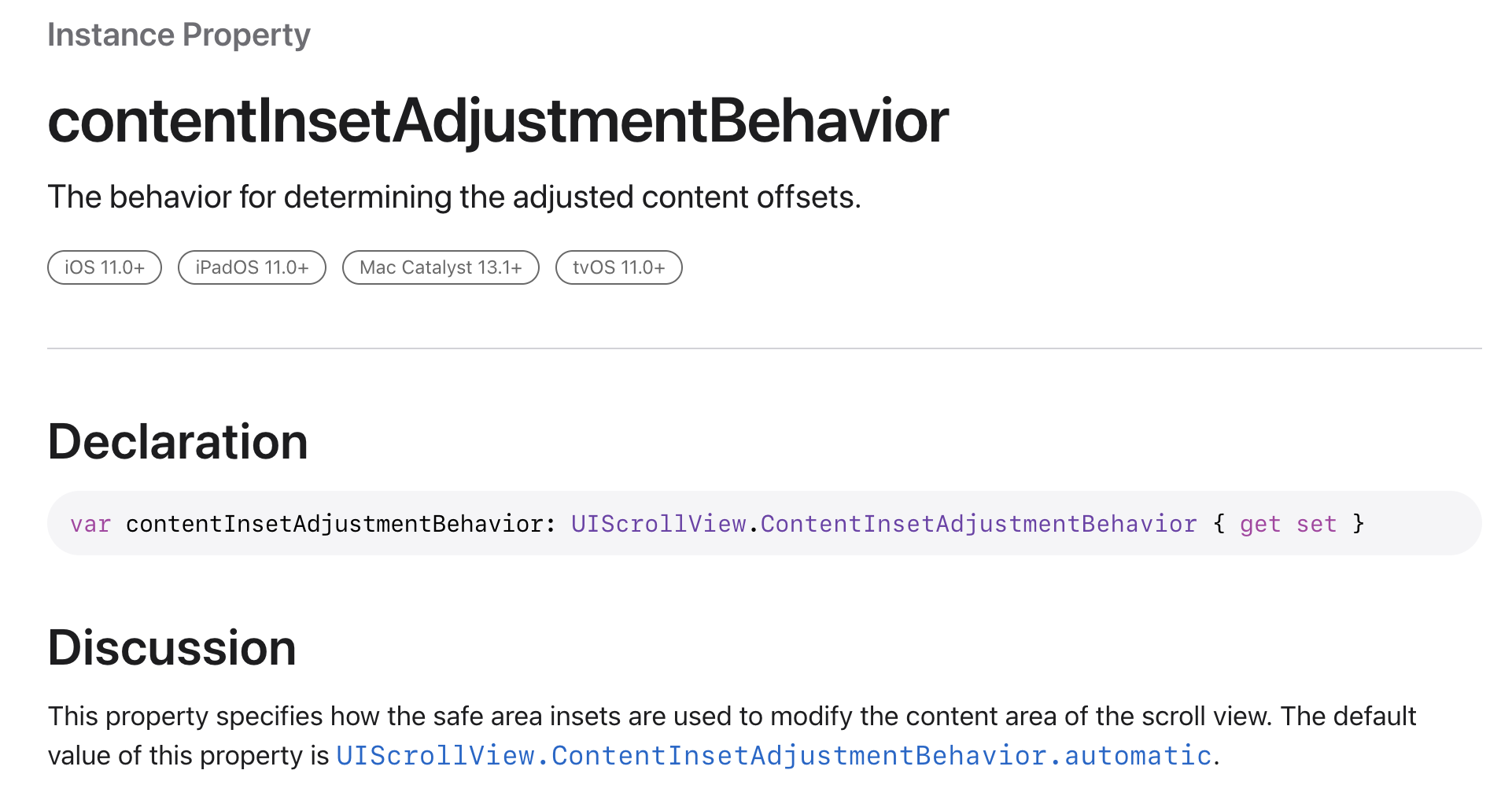
contentInsetAdjustmentBehavior 가 무엇인지 애플 공식 문서를 찾아본 결과

👉🏻 The behavior for determining the adjusted content offsets.
This property specifies how the safe area insets are used to modify the content area of the scroll view. The default value of this property is UIScrollView.ContentInsetAdjustmentBehavior.automatic.
content의 offset 값을 결정하는 동작으로, 기본 값은 automatic 이다.
즉, 내가 safe area인 노치 영역에 content를 포함하는 view를 딱 붙여버리는 바람에 TableView의 내용을 보호하기 위해 자동으로 offset 값이 지정된 것이다
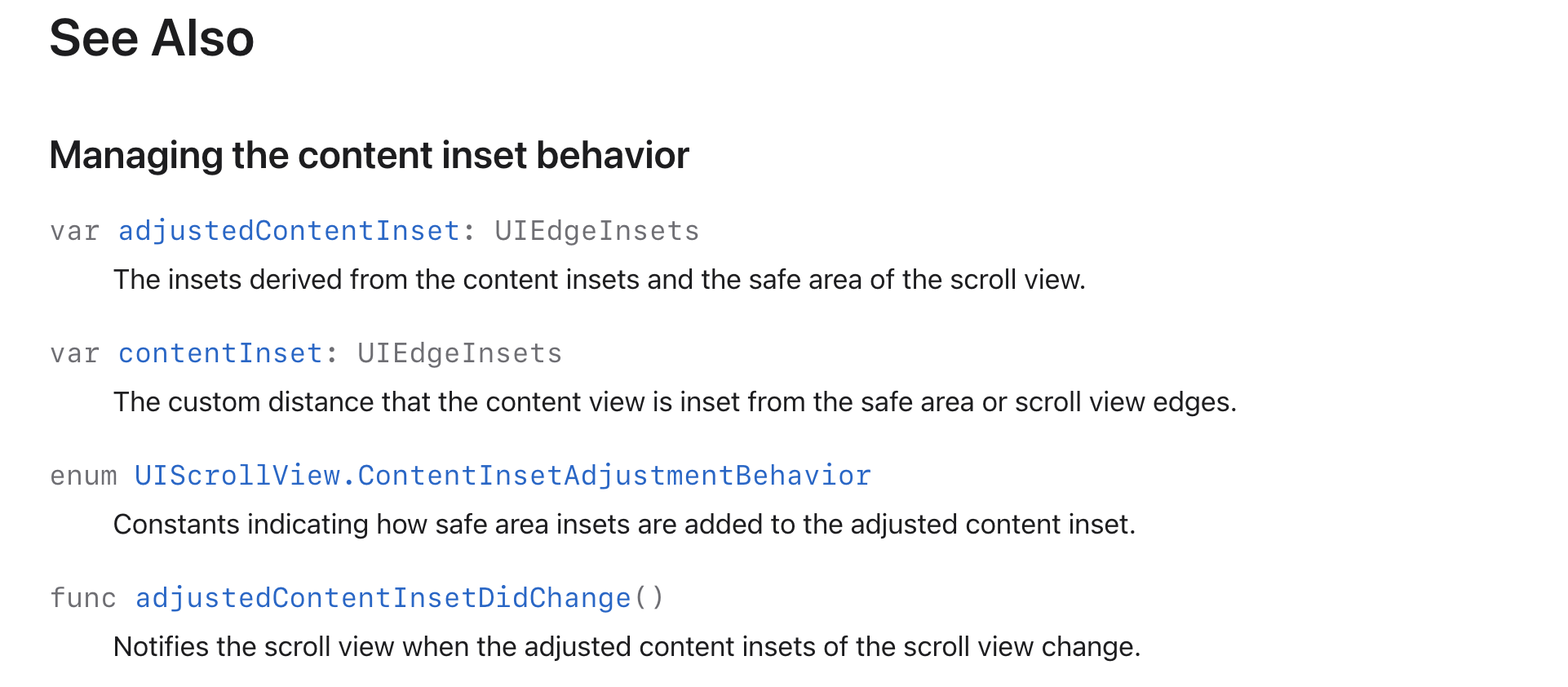
See Also 영역을 봐도 inset에 관한 프로퍼티와 메서드들이 적혀있다.

contentInset을 직접 개발자가 지정할 수 있도록 도와주는 프로퍼티, 메서드들인 것 같다
@ 참고
Getting Rid of the ignoring Top Space in UITableView with Static Cells
Getting Rid of the ignoring Top Space in UITableView with Static Cells
UIView : It’s not your problem, it’s me.
medium.com
Apple Developer Documentation
developer.apple.com
3. Solution and Apply
위에서 기본 값이 automatic이라고 했다.
그렇다면 현재 나의 문제점을 해결하기 위해서는 automatic이 아닌 다른 값을 넣어주면 되는 것이다.
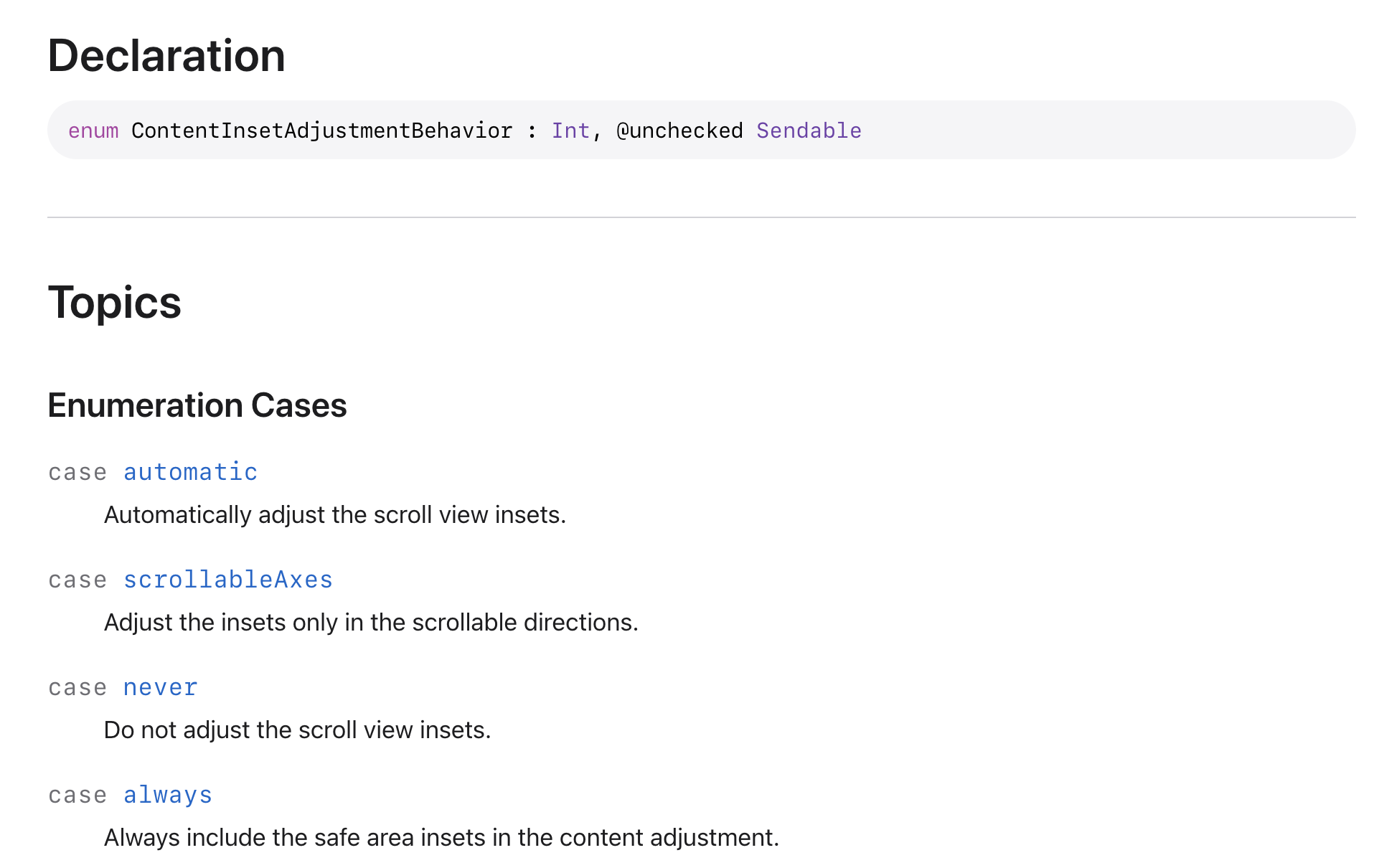
contentInsetAdjustmentBehavior의 다른 케이스들은 아래와 같다.

이 중에서 나는 inset을 사용하지 않을 것이기 때문에 never로 지정해주도록 하겠다.
4. Result
contentInsetAdjustmentBehavior 프로퍼티를 never 로 지정해준 결과 내가 원하는 UI가 구현이 되었다.
let infoTableView = UITableView().then{
$0.contentInsetAdjustmentBehavior = .never
}

물론 레이아웃도 노치값으로 offset을 지정한 것이 아닌 top에 딱 붙였다.
mainView.snp.makeConstraints{
$0.top.leading.trailing.bottom.equalToSuperview()
}
'iOS' 카테고리의 다른 글
| Protocol과 상속 관계를 활용해 HeaderView 구성하기 (0) | 2023.02.05 |
|---|---|
| UITextField에 값 할당한 경우 이벤트 감지시키기 (0) | 2023.01.08 |
| View의 tag 프로퍼티 활용하기 (0) | 2023.01.01 |
| UITextView Placeholder 및 글자 수 카운팅 (0) | 2022.12.19 |
| 하위View touch event 부모View로 인식/전달 (0) | 2022.11.12 |




